Client動画制作・映像制作なら千葉県松戸市の映像制作会社ファイン
コラム
千葉拠点の映像・動画制作「ビジネス×動画活用」YouTube動画埋め込みのメリット【2024年版】

YouTube動画をWebページ、ブログ記事に埋め込む
レスポンシブへの対応方法
| 今回は、Webサイトやブログ記事にYouTube動画を埋め込む方法を紹介していきます。 ネットで動画を閲覧することが一般的になってきたことで、文字と画像だけではなく、動画による情報発信が求められ、視聴者も動画で調べたいことを検索するなど、動画の活用範囲が広がってきています。 今回紹介するYouTube動画をWebページ、ブログ記事に埋め込むことで、ユーザーの滞在時間を伸ばすことができるため、認知などを拡大できると共に、間接的にSEOにプラスに働く可能性もあります。 YouTube動画の埋め込み方法と、レスポンシブへの対応方法について見ていきます。 |
|
| 目次 ■YouTube動画をWebページ、ブログ記事に埋め込む方法 ■埋め込みの細かい設定方法7つ ■プレイリストを埋め込む方法 ■埋め込み動画をレスポンシブ対応させる方法 ■動画を埋め込むメリット・デメリット |
|
■YouTube動画をWebページ、ブログ記事に埋め込む方法 |
YouTube動画をWebページやブログ記事に埋め込む方法は、比較的簡単に実行することが出来ます。その工程は、以下の3ステップで実現できます。 1、YouTubeで埋め込みたい動画を表示し、「共有」をクリックします。  2、共有画面が表示されますので、「埋め込む」をクリックします。  3、埋め込みタグをコピーして、Webページやブログ記事に貼り付けます。  また、動画の再生開始時間や動画表示サイズなどを簡単に変更することもできます。 詳細は埋め込みの細かい設定方法7つの項目で解説します。 YouTube動画をWebページやブログ記事に埋め込む主なメリットを上げても以下のようないくつかの効果が見込めます。 ・YouTubeとWebサイトの両方に流入が見込める。 ・サーバーに負担がかからない。 ・SEO上有利になる可能性が高い。 以上のことを考えても、YouTube動画を埋め込む効果が見込めると思います。また、動画を視聴する間、サイトに滞在し続けるため、ページの滞在時間が伸びるっことでエンゲージメントを高める効果もあります。 |
■埋め込みの細かい設定方法7つ |
YouTube動画の埋め込みにアレンジを加える方法をいくつか紹介していきます。 YouTube動画のコードを編集するには【パラメーター】=数字という風に書いていくひつようがあります。 パラメーターの入力方法にはルールが決まっており、YouTubeの動画IDの後ろに?を頭につけて入力し、複数のパラメーターは&で区切ります。 ?から始まり&で繋げる流れで必要な機能を追加していきます。自動再生やループ再生は頻繁に利用する可能性が高いので参考にしてみてください。 以下の7つについて順番に説明をしていきます。 【autoplay】自動再生 【loop】ループ再生 【start/end】再生開始位置と終了位置 【controls】コントロールの表示 【cc_load_policy】字幕の表示 【showinfo】タイトルバーの表示 【modestbranding】ロゴの表示 ここからは、詳細な設定になるため、難しいと感じた方は次の項目に飛ばして閲覧してください。 1、【autoplay】自動再生 autoplayは動画を自動再生させることができるパラメーターで、自動再生のオンオフを切り替えることができます。 ・autoplay=0は自動再生されない ・autoplay=1は自動再生される という風に数字で切り替えます。 動画の自動再生を行うメリットは、視聴者が再生ボタンをおす手間を省くことができ、利便性の向上に繋がりますし、見せたい動画を自然な流れで見てもらうことができます。 自動再生を行うデメリットとしてはWebサイトを見ている最中に動画が再生し始めるので、テキストが注目されなかったり、動画で伝えたい内容が上手く表現できていない場合は逆効果にもなることです。 デフォルトではautoplay=0になっているので、自動再生を行う場合は1に設定を変更するようにしましょう。 2、【loop】ループ再生 loopは動画が終わりまでいくと自動で最初に巻き戻され、ループさせることができるパラメーターになります。 自動再生も設定している場合は、永遠に動画がループ再生されるように変更できます。 デフォルト値は0でループさせるには1を入力します。 ループ再生を使うパターンとしては、長い解説動画などではなく、比較的短めでインパクトのある動画を何度もループさせて印象に残させる方法です。 注意点としてはloopを利用するには合わせてplaylistパラメーターを動画IDに設定しておかないとループ機能が正常に働かないので、忘れずにplaylistも設定するようにしましょう。 3、【start/end】再生開始位置と終了位置 startとendパラメーターで再生開始位置と終了位置を決定することができます。 動画の中でも特に見せたい重要な部分に絞って見せることができるので、ユーザーの購買意欲を落とさずに動画を視聴させることが可能になります。 YouTube動画をYouTube上で見る場合と、Webサイトで見る場合では、Webサイトのユーザーの方がサイトをじっくり時間をかけて見る方は少ない印象なので、なるべくstartとend位置を設定し、飽きさせない工夫をしていきましょう。 入力方法は簡単で、秒数で指定します。 例えばstartが1分25秒でendが5分10秒の場合は以下のようになります。 start=75&end=310 全て秒数で入力するだけなので簡単ですね。 4、【controls】コントロールの表示 controlsパラメーターはコントロールバーの表示非表示を切り替えることができます。 コントロールバーとはYouTube動画を見ている時に動画下部に表示される、再生位置の調節や、音量の調節、などを行うことができる、あなたも見たことがあるはずのあれです。 コントロールバーのデフォルト設定は表示されるようになっているので、非表示にしたい場合だけcontrols=0にします。 コントロールバーを非表示にする目的としては、動画により集中して見てもらう為に自動再生やループ再生と併用するパターンが多いかと思います。 コントロールバーがなければ動画を止められたり飛ばされたりすることなく、流し続けることができます。 良いか悪いかは埋め込む動画によるので、ユーザーの気持ちになってどちらが良いか考えてみてください。 5、【cc_load_policy】字幕の表示 cc_load_policyのパラメーターは字幕の表示非表示を設定することができます。 パラメーターを1に設定すると字幕の表示をさせることができます。 あまり使用機会は少ないかと思いますが、英語の動画などを埋め込む際に利用してみてください。 6、【showinfo】タイトルバーの表示 【showinfo】タイトルバーの表示 7、【modestbranding】ロゴの表示 modestbrandingではYouTubeロゴの表示非表示を設定することができます。 デフォルトでは表示されていますが、パラメーターを1に設定することで非表示にできます。 非常時にするとユーザーが動画により集中できるようにすることができるので、面倒でなければロゴは非常にしておくのが良いでしょう。 |
■プレイリストを埋め込む方法 |
プレイリストの埋め込みも、先ほどのYouTube動画の埋め込み手順と基本的には同様です。 1、プレイリストのページから、共有ボタンをクリック 2、埋め込むを選択をクリック 3、タグを埋め込みたい場所に張り付けます タグを埋め込みたい場所に張り付けます 上記操作で、YouTubeのプレイリストを埋め込むことも可能です。 表示サイズの変更 埋め込む動画のサイズを変更したい場合は、取得したコードのwidth(横幅)とheight(高さ)の値を変更することで、サイズを調節できます。サイズには、次のようなサイズがあります。 560×315(デフォルトサイズ) 480×270 320×180 動画をYouTubeに投稿しているユーチューバー側で「ウェブサイトへの動画の埋め込みを許可していない」設定をしている場合もあります。その場合は、埋め込むためのコードの取得ができないので注意をしてください。 |
■埋め込み動画をレスポンシブ対応させる方法 |
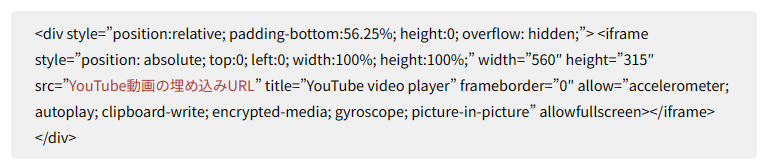
次に、動画をレスポンシブ対応する方法を説明します。 上記の方法で埋め込んだ場合、スマホなどで見たときに、画面幅にあわせて動画サイズが可変しないので、上記のような表示になってしまいます。 画面の幅にあわせて、動画サイズが可変する、レスポンシブ対応させる方法を見ていきましょう。 レスポンシブ対応とは、Webサイトの表示を、閲覧しているデバイスに合わせて最適化することです。 スマートフォンでのサイト閲覧が増えた現代では、レスポンシブ対応が必須となります。レスポンシブ対応することで、一つのファイルでPC用、モバイル用の表示が可能になります。 デバイスごとにサイトを作る必要がないため、作業の手間や費用が抑えられます。 レスポンシブ対応の種類には、レスポンシブレイアウト、リキッドレイアウト、フレキシブルレイアウト、グリッドレイアウトがあります。 レスポンシブ対応する方法には、HTMLとCSSを使ってレスポンシブ対応、レスポンシブ変換ツールを使う、WordPressのレスポンシブ対応プラグイン・テーマを利用する、レスポンシブ対応のCMSを導入する、Web制作会社に依頼するなどがあります。 レスポンシブ対応する際には、画像ファイルを軽くしておく、スマホならではの要素を意識してサイト作成する、レスポンシブ対応のCMSを使えば簡単などの注意点があります。 レスポンシブ対応で動画を埋め込むための方法を説明していきます。 1、YouTube動画をレスポンシブ対応で埋め込む  上記を入力して、「YouTube動画の埋め込みURL」の部分を、埋め込みたい動画のURLに置き換えることで、レスポンシブ対応させることができます。 専門業者に依頼する場合は、レスポンシブ対応の希望を伝えれば対応が可能だと思いますので、ここでは知識のみの簡単な説明に留めておきます。 |
■動画を埋め込むメリット・デメリット |
ここまでYouTube動画を埋め込む方法とカスタマイズについて見てきましたが、一つ注意をして欲しい点は、やみくもにWebページにYouTube動画を埋め込むことは、ユーザーにもサイト運営者にもメリットがりません。 YouTube動画を埋め込むメリットとデメリットについて説明します。 ・メリット 1、文字を読むのが苦手なユーザーに対して、動画という選択肢を与えられる 2、滞在時間が伸びることで間接的にSEOにプラスに働く可能性がある 3、サーバーの容量負担を減らすことができる 動画は文字の5,000倍の情報量を伝えられるといわれています。ページ内に動画を埋め込 むことで、訪問してくれたユーザーにとって、文字だけでなく動画という選択肢を与えられることになります。 また、動画を閲覧してくれるユーザーが増えることで、ページ滞在時間が伸びやすくなるので、間接的にSEOの評価につながる可能性もあります。 YouTube動画の埋め込みであれば、サーバーの負担にならないというメリットもあります。 ・デメリット 1、ページの表示速度が遅くなる 2、読者の通信環境によっては再生ができない場合がある 3、埋め込んだ動画が削除される可能性がある YouTube動画をサイトに埋め込むデメリットとしては、ページの表示速度が遅くなることです。特に複数のYouTube動画を埋め込むと、体感できるレベルで表示が遅くなります。 ページの表示速度はSEOにも関わるため、SEOに不利なように感じるかもしれませんが、それよりも動画を埋め込んだことによる滞在時間の向上がSEOにプラスに働くように感じます。 ただしユーザーに閲覧されない動画を埋め込むことは、滞在時間の向上につながらず、表示速度の面でユーザーにストレスを与えるだけなので、ユーザーにメリットを与えられる動画を埋め込むことが大切です。 Webサイトやブログ記事に、YouTube動画を埋め込む基本的な手順に加えて、埋め込む際にレスポンシブ対応させる方法やカスタマイズ方法について詳しく説明してきました。 スマホやSNSの普及にともない、動画の閲覧環境が整ってきたことによって、動画コンテンツを求めるユーザーも多くなってきています。 YouTube動画を埋め込む手順は、とても簡単なので、ユーザーの満足度の高いコンテンツづくりの一環として、YouTube動画を活用していくことをおすすめします。 |
| --------------------------------------------------------------------------------------- 千葉県松戸市の映像制作企業 株式企業ファイン ▶ お問い合せ TV番組制作/企業VP制作/DVD制作/イベント映像制作/CM制作 インフォマーシャル制作/デジタルサイネージ制作/CG制作 観光PR映像制作/WEB映像制作/プロモーションビデオ YouTube動画制作/YouTube動画編集/企業pv/企業説明動画 サービス説明動画/企業説明動画/セミナー動画/研修動画 マニュアル動画/縦型動画/ショート動画/リール動画 Instagram動画/TikTok動画/Facebokk広告/SNS広告 |